SPA,SSR等新技术是不是反而让前端开发更复杂了?
首先SPA和SSR技术诞生的背景是因为传统web应用不能满足项目日益庞大的需求和复杂度。我们使用SPA能作出交互更复杂,功能更丰富的应用,而且对外可以提供多接口插入,扩展更灵活。前后端分离的开发模式也让前后端开发人员的分工更明确,开发效率更高,将应用的前台部分交给浏览器去渲染,减轻了服务端的压力,但为了更好的用户体验,我们便开发出了ssr和预渲染方案,这是SPA的必经之路。
再来看看传统的web开发模式,多页面,还记得曾经的jquery时代吗?笔者之前开发过相对复杂的erp系统,前端用jquery和easyUI做的,对比我开发的react,vue项目来说,首先上手肯定是很容易,开发架构也比较流畅,但是项目一复杂,代码的可维护性和大量的冗余代码就会显现出来,做不到更复杂的架构场景,所以这是传统项目的一个瓶颈。
但是我并不是主张都用spa和ssr,我觉得作为架构师,在技术选型上要采用敏捷工程,根据项目业务复杂度和业务场景去选择开发模式,比如静态网站或者小型项目完全可以采用传统项目开发模式,配合require.js做模块化管理也是很好的,但是对于需要提供丰富功能和对外接口等大型saas或者paas平台,OA平台等,我更倾向于选择SPA开发模式,或者多SPA整合的模式去开发。
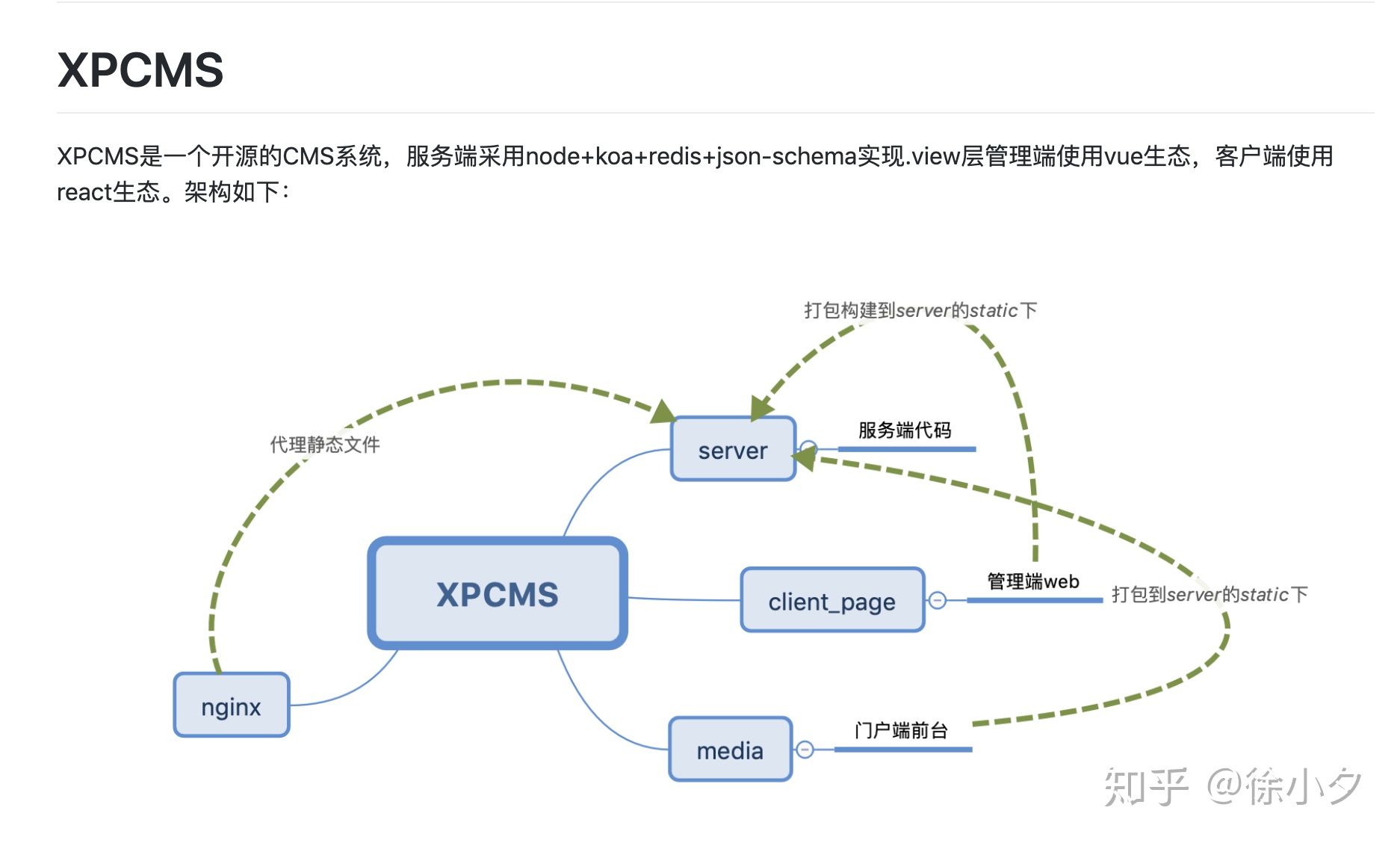
笔者的全栈CMS开源项目就是采用的这种方案,架构如下图:

所以虽然是增加了复杂度,但是为应用提供了跟多可扩展的空间和复用性,好处远远胜过弊端。
提问前先思考下问题本身是不是有问题。SSR 并不是新技术,JSP,ASP 等服务端编译模板的技术都是 SSR。SSR 即 Server Side Render,服务端渲染,只要网页源代码是在服务器端产生的都叫服务单渲染。
SPA 即 SIngle Page Application ,我认为 SPA 本就应该是网页开发的正常形态, 只是以前前端发展太慢了,没有 ajax 和 完善的模块化解决方案。
一个网站和一个 APP 本质上都是应用,你想想看,ajax + 模块化和使用模块化的编程语言开发 GUI 程序通过 http client 调用后端接口是不是很像,网页不就是一个 APP 嘛。
济南及周边地区,私人订制 女士spa,异性spa 情侣spa ➕微 411901410 @送精品护理体验
<< 上一篇
下一篇 >>
网友留言(0条)